Le début de l’article: Qui n’en veut du pixel ? Part.1
Sujet du jour: le pixel indépendant des appareils (Device-independent pixel, dip)
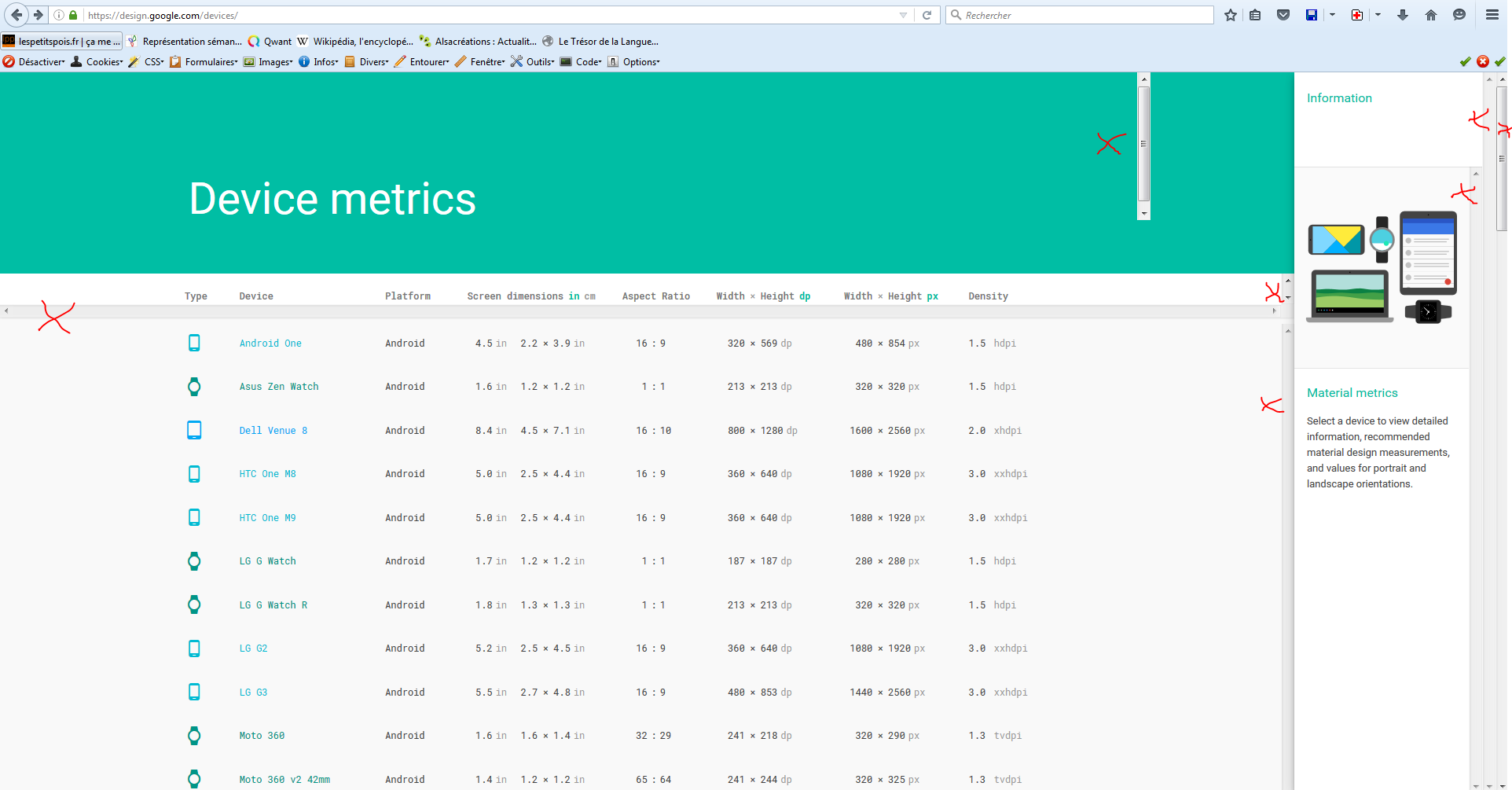
Rappel de la définition sur Google developers :
“une mise à l’échelle des pixels de l’appareil pour correspondre à un pixel de référence uniforme avec un éloignement d’écran normal, qui doit faire à peu près la même taille sur tous les appareils. Un iPhone 5 mesure 320 dips de large.”
Je ne sais pas si c’est clair pour tout le monde… pour moi c’est pas le cas…
Une petite recherche sur “pixel indépendant des appareils” ne donne rien. Par contre avec “Device-independent pixel” on a une micro info sur le Wikipédia (anglais): …continuer la lecture de Qui n’en veut du pixel ? Part.2 →