On reste dans le “pois” avec http://semanticresponsiveillustration.com
=> C’est écrit “responsive” dans l’URL. Cette page est donc à redimensionner. Et c’est bien fait.

On reste dans le “pois” avec http://semanticresponsiveillustration.com
=> C’est écrit “responsive” dans l’URL. Cette page est donc à redimensionner. Et c’est bien fait.
Ceux que je trouve les plus intéressants et dont je n’arrive jamais à me souvenir:
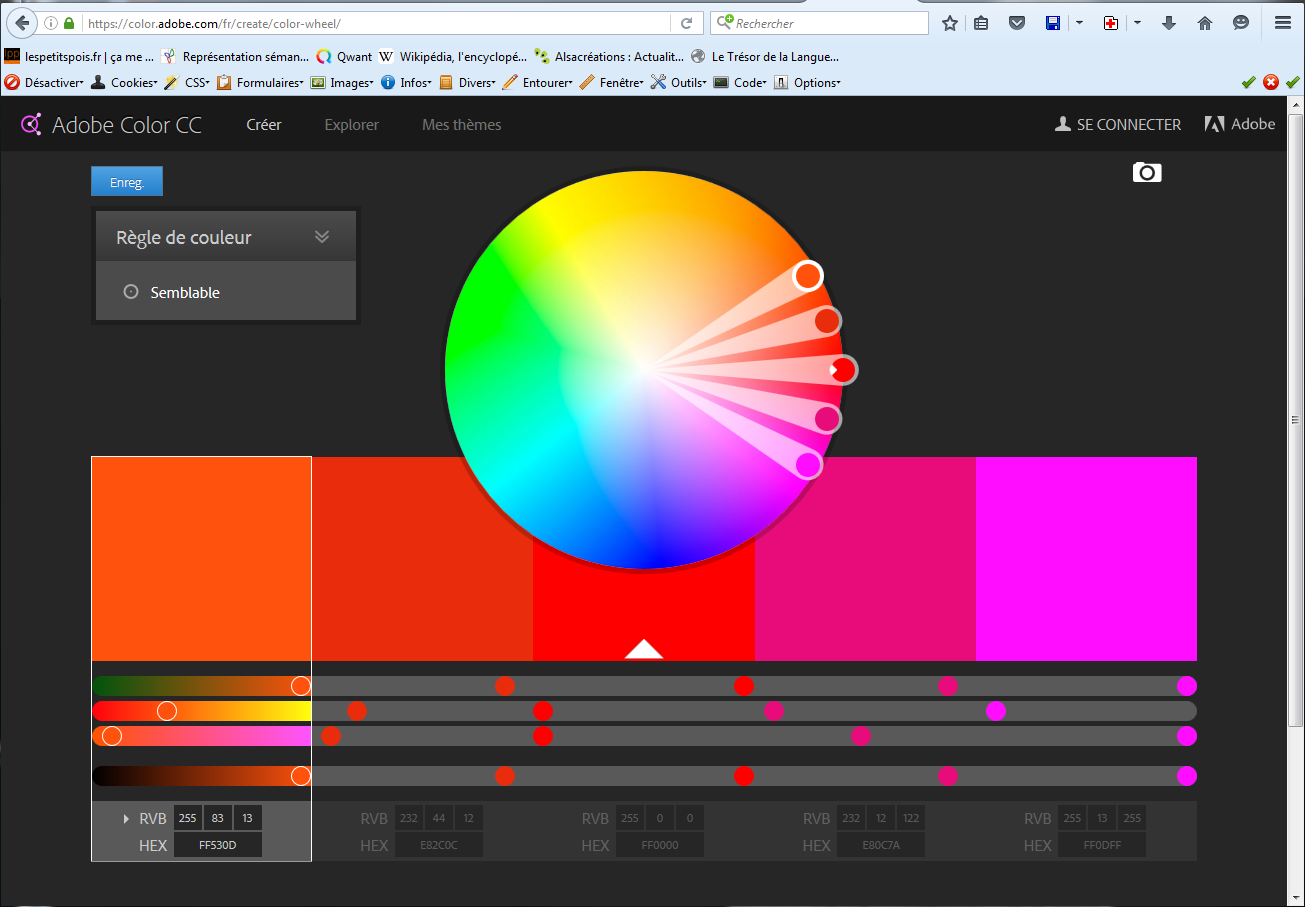
https://color.adobe.com/fr/create/color-wheel
 …continuer la lecture de Des outils pour aider dans le choix de couleurs
…continuer la lecture de Des outils pour aider dans le choix de couleurs
5 outils en ligne qui permettent d’aider à l’accouchement d’un site aujourd’hui:
http://mediaqueriestest.com:
permet de connaître à tout moment largeur et hauteur d’écran et de fenêtre de navigation
http://www.infowebmaster.fr/outils/mon-user-agent.php:
permet de savoir avec quel user-agent (=agent du navigateur) le serveur d’un site va nous reconnaître …continuer la lecture de Outils pour responsive et html5 design
Le responsive (Website) design c’est la
“Conception de sites Web dont l’affichage s’adapte au terminal utilisé.”
http://www.granddictionnaire.com
Le terme n’est pas très vieux, car le concept a éclot en même temps que les smartphones se multipliaient et que l’accès à Internet devenait plus facile.
Cependant le travail qui consiste à créer un site visible depuis différents types d’écran existe au moins depuis l’avènement du “1024×768”, c’est-à-dire depuis que les écrans affichent une résolution supérieure à 800×600, en gros depuis l’invention des écrans 17 pouces cathodiques. Belle lurette donc. …continuer la lecture de Le responsive design, c’est quoi ?
Vous avez surement déjà visité ces sites ou des sites dans ce genre:

On les trouve souvent dans des classements du style “les sites les plus bizarres du web” ou “les sites qui ne servent à rien”. …continuer la lecture de Rendons à Rafaël ce qui est à Rafaël et à Reiner ce qui est à Reiner