Mise en pratique de l’article: https://www.creativejuiz.fr/blog/tutoriels/personnaliser-aspect-boutons-radio-checkbox-css
CSS
Modifier une feuille de style sur un WordPress
En réponse à Sax, qui me demande en gros comment modifier sa feuille de style dans son WordPress (http://www.lespetitspois.fr/wp-admin/post.php?post=311&action=edithttp://www.lespetitspois.fr/centrer-le-theme-twenty-fourteen-de-wordpress/#comments)
Avant tout, je suggère fortement la création d’un thème “enfant”. C’est un peu pénible au départ mais ça sauve le WordPress à la mise à jour suivante: en effet, toute mise à jour, soit du thème, soit du WordPress, peut écraser vos modifications. Pour créer un thèlme enfant, c’est devenu assez simple. J’en parle là: http://www.lespetitspois.fr/wordpress-le-theme-enfant-sans-prise-de-tete/.
Et donc maintenant, pour modifier une feuille de style, voici toutes les solutions possibles (Certaines dépendent du thème utilisé) dans l’ordre où je pense, il faut les envisager:
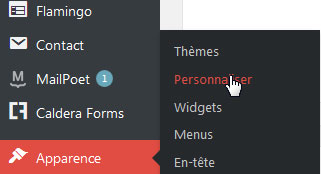
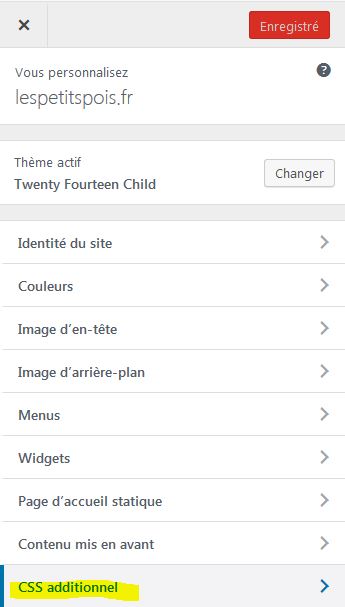
1/ Le thème possède une rubrique spécifique dans Apparence > Personnaliser qui s’appelle par exemple CSS additionnel
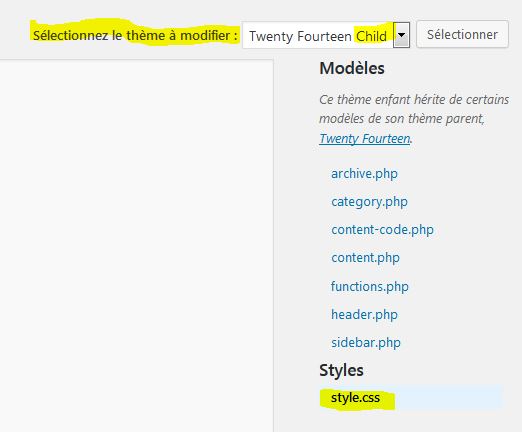
2/ Tous les WordPress indépendants (qui ne sont pas hébergés directement par Worpress) ont une rubrique Apparence > Éditeur qui permet d’éditer les fichiers “système” – donc attention – et notamment le fichier style.css:
3/ Il existe des plugins qui permettent de modifier les feuilles de style. J’utilise sur lespetitspois.fr CSS & JavaScript Toolbox, mais il faut s’y connaître un peu, ce n’est pas totalement intuitif:
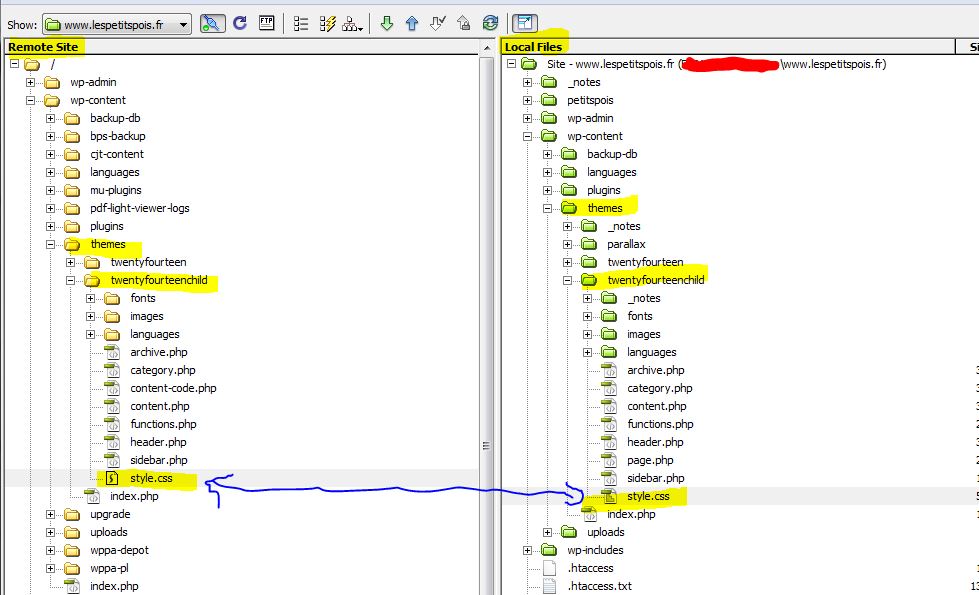
4/ Enfin (et en dernier recours de nos jours) il est possible d’aller modifier en direct le fichier style.css du thème en FTP
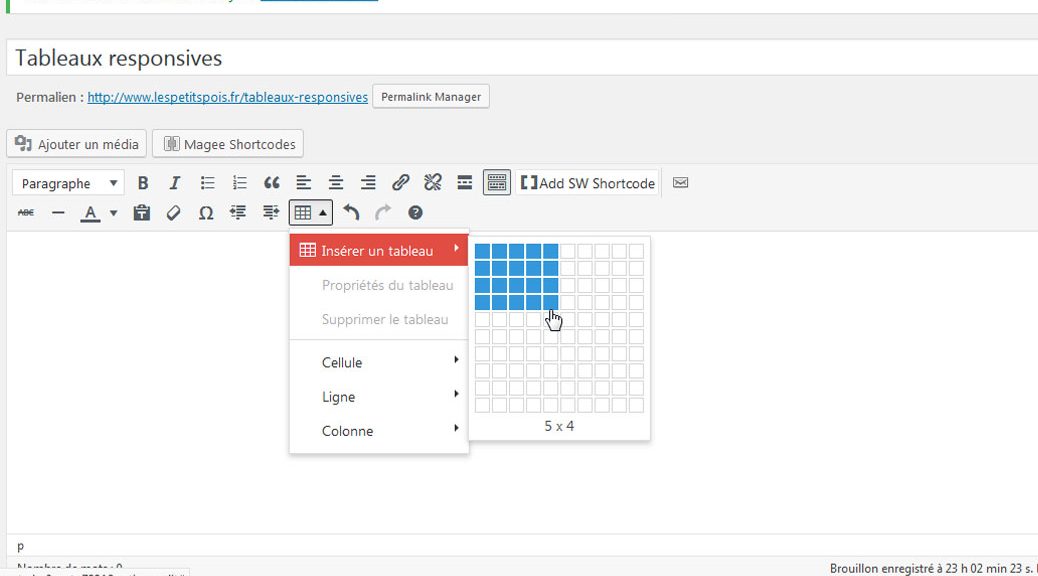
Tableaux responsives
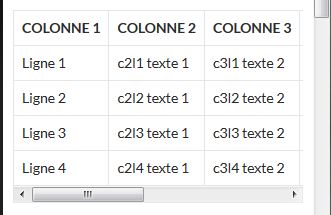
Defaut: pas responsive
| Colonne 1 | Colonne 2 | Colonne 3 | Colonne 4 | Colonne 5 | Colonne 6 |
|---|---|---|---|---|---|
| Ligne 1 | c2l1 texte 1 | c3l1 texte 2 | c4l1 texte 3 | c5l1 texte 4 | c6l1 texte 5 |
| Ligne 2 | c2l2 texte 1 | c3l2 texte 2 | c4l2 texte 3 | c5l2 texte 4 | c6l2 texte 5 |
| Ligne 3 | c2l3 texte 1 | c3l3 texte 2 | c4l3 texte 3 | c5l3 texte 4 | c6l3 texte 5 |
| Ligne 4 | c2l4 texte 1 | c3l4 texte 2 | c4l4 texte 3 | c5l4 texte 4 | c5l4 texte 5 |
 Il existe plusieurs manière d'adapter les tableaux aux smartphone; en voici 2 qui ont retenu mon attention:
Il existe plusieurs manière d'adapter les tableaux aux smartphone; en voici 2 qui ont retenu mon attention:
1/ La plus simple: ajouter class="responsive" au tableau
@media only screen and (max-width: 840px) {
table.responsive {
margin-bottom: 0;
overflow: hidden;
overflow-x: scroll;
display: block;
white-space: nowrap;
}
}
| Colonne 1 | Colonne 2 | Colonne 3 | Colonne 4 | Colonne 5 | Colonne 6 |
|---|---|---|---|---|---|
| Ligne 1 | c2l1 texte 1 | c3l1 texte 2 | c4l1 texte 3 | c5l1 texte 4 | c6l1 texte 5 |
| Ligne 2 | c2l2 texte 1 | c3l2 texte 2 | c4l2 texte 3 | c5l2 texte 4 | c6l2 texte 5 |
| Ligne 3 | c2l3 texte 1 | c3l3 texte 2 | c4l3 texte 3 | c5l3 texte 4 | c6l3 texte 5 |
| Ligne 4 | c2l4 texte 1 | c3l4 texte 2 | c4l4 texte 3 | c5l4 texte 4 | c5l4 texte 5 |

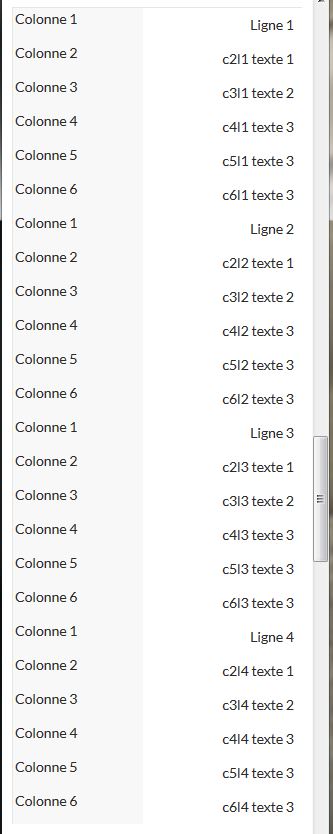
2/ Plus compliqué: ajouter class="responsive-table-line" au tableau + data-title="nomdelacolonne" aux <td>
@media (max-width: 500px) {
.responsive-table-line td:before { content: attr(data-title); }
.responsive-table-line table,
.responsive-table-line thead,
.responsive-table-line tbody,
.responsive-table-line th,
.responsive-table-line td,
.responsive-table-line tr {
display: block;
}
.responsive-table-line thead tr {
display:none;
}
.responsive-table-line td {
position: relative;
border: 0px solid transparent;
padding-left: 50% !important;
white-space: normal;
text-align:right;
}
.responsive-table-line td:before {
position: absolute;
top: 0px;
left: 0px;
width: 45%;
padding-right: 15px;
height:100%;
white-space: nowrap;
text-overflow: ellipsis !important;
overflow:hidden !important;
text-align:left;
background-color:#f8f8f8;
padding:2px;
}
}
+ dans chaque ligne du tableau:
<tr> <td data-title="Colonne 1">Ligne 1</td> <td data-title="Colonne 2">c2l1 texte 1</td> <td data-title="Colonne 3">c3l1 texte 2</td> <td data-title="Colonne 4">c4l1 texte 3</td> <td data-title="Colonne 5">c5l1 texte 3</td> <td data-title="Colonne 6">c6l1 texte 3</td> </tr>
| Colonne 1 | Colonne 2 | Colonne 3 | Colonne 4 | Colonne 5 | Colonne 6 |
|---|---|---|---|---|---|
| Ligne 1 | c2l1 texte 1 | c3l1 texte 2 | c4l1 texte 3 | c5l1 texte 3 | c6l1 texte 3 |
| Ligne 2 | c2l2 texte 1 | c3l2 texte 2 | c4l2 texte 3 | c5l2 texte 3 | c6l2 texte 3 |
| Ligne 3 | c2l3 texte 1 | c3l3 texte 2 | c4l3 texte 3 | c5l3 texte 3 | c6l3 texte 3 |
| Ligne 4 | c2l4 texte 1 | c3l4 texte 2 | c4l4 texte 3 | c5l4 texte 3 | c6l4 texte 3 |
 *Tous les résultats peuvent être vus dynamiquement à partir d'un smartphone ou en réduisant à la taille d'un smartphone la fenêtre du navigateur si l'écran est grand.
*Tous les résultats peuvent être vus dynamiquement à partir d'un smartphone ou en réduisant à la taille d'un smartphone la fenêtre du navigateur si l'écran est grand. Bordure de photo en css
Parce que j’en ai marre d’écrire le code à chaque fois…
.cadre {
box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
-moz-box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
-webkit-box-shadow: 0px 0px 20px 0px rgba(119, 119, 119, 0.75);
border: solid 10px white;
padding: 1px;
background-color: #ddd;
}
Sans bordure:
Avec bordure:
Différencier les CSS en fonction des rôles WordPress
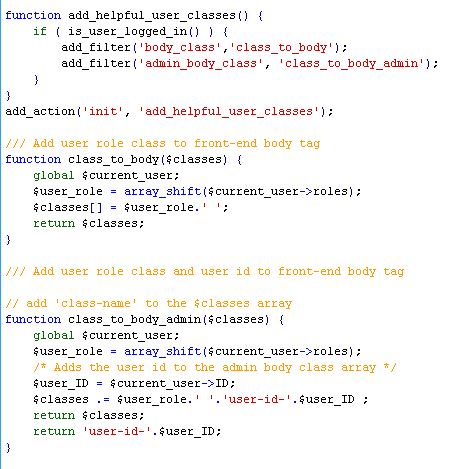
Il suffit d’ajouter au fichier function.php les 3 fonctions suivantes:
Source: https://gist.github.com/jancbeck/3178689
Résultat:
En me connectant avec le rôle “Editeur”, j’obtiens dans le body la classe supplémentaire “editor”: