Après les questions de vitesse, les questions de distance.
Est-ce que par exemple, vous ne vous êtes jamais demandé à quelle distance était l’horizon ?
Lpp s’est posé la question pas plus tard qu’aujourd’hui. Et, grâce au grand Internet qui sait tout Lpp a très vite trouvé la réponse.
Et cette réponse, bien entendu est : ça dépend.
Alors ça dépend de quoi ? Et bien de la hauteur à laquelle on observe cet horizon tout simplement.
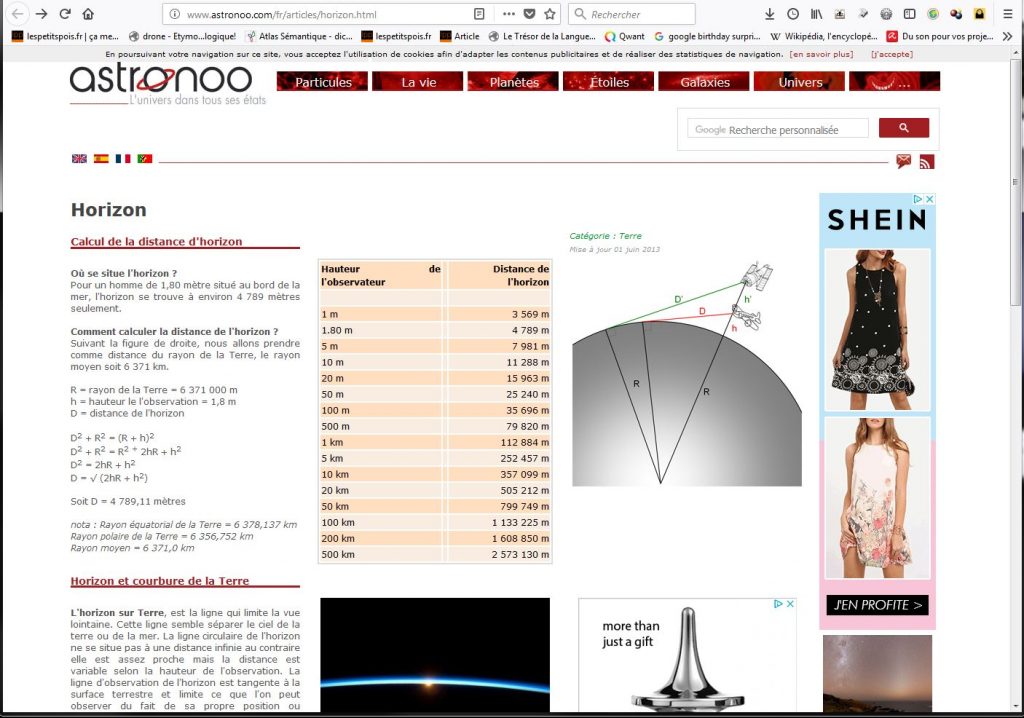
Pour en savoir plus sur le sujet, vous pouvez lire l’article à propos de l’horizon sur http://www.astronoo.com.
Et comme je n’allais pas ni plagier, ni vous laisser avec un post vide, je vous ai fabriqué une petite calculette qui vous permet, sans forcer, de connaître la distance à l’horizon, selon que vous mesurez 1.80m, ou que vous êtes perché sur une échelle de 2.50m ou sur la tour Eiffel…
Il vous suffit de noter dans le calculateur cette hauteur finale (vous + échelle) et hop, vous saurez à quelle distance est votre horizon:
Du côté du calculateur, j’ai utilisé le plugin WP Calc en mode gratuit:
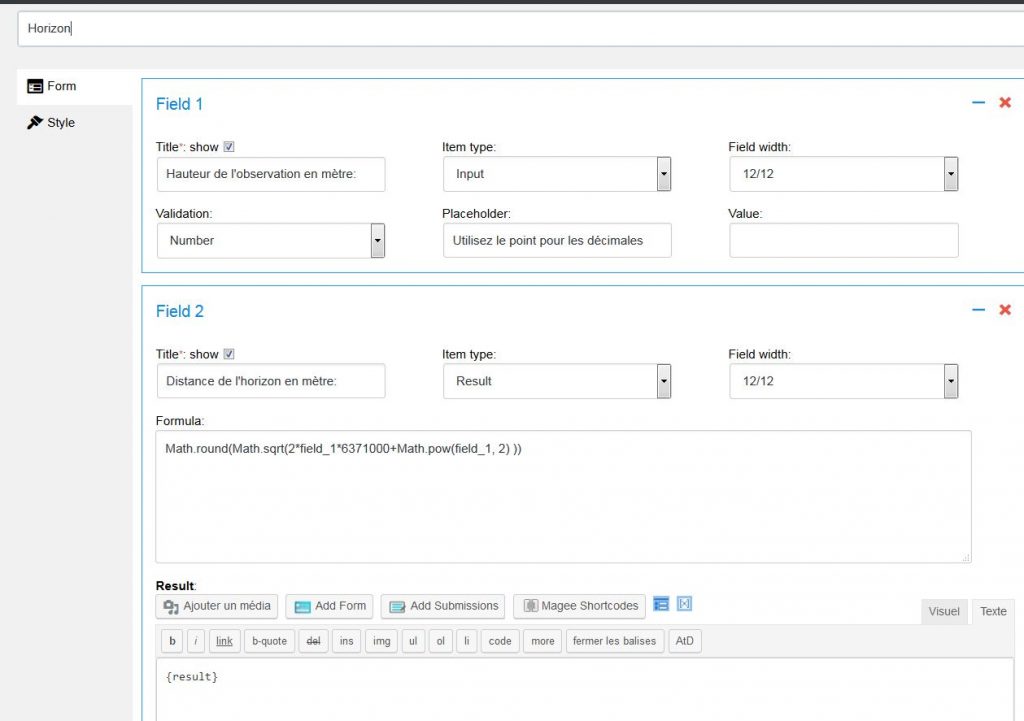
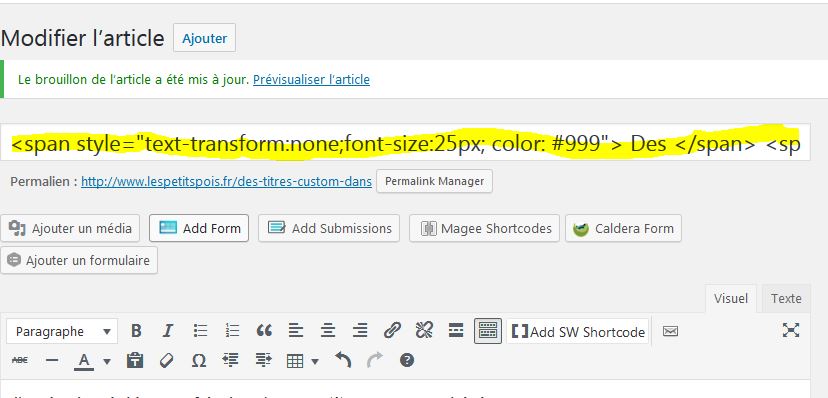
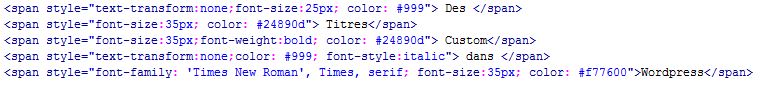
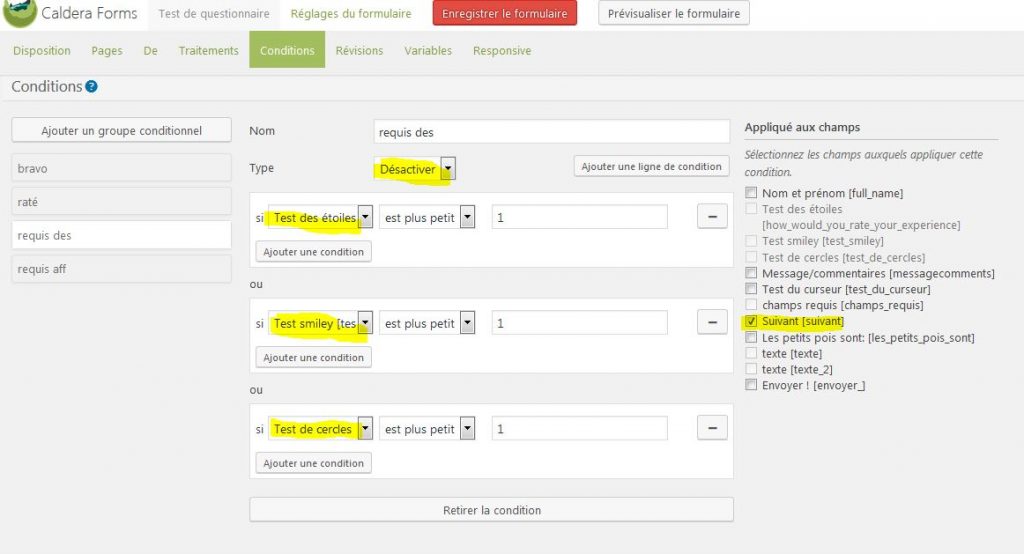
Le formulaire vu côté backoffice ressemble à ça: