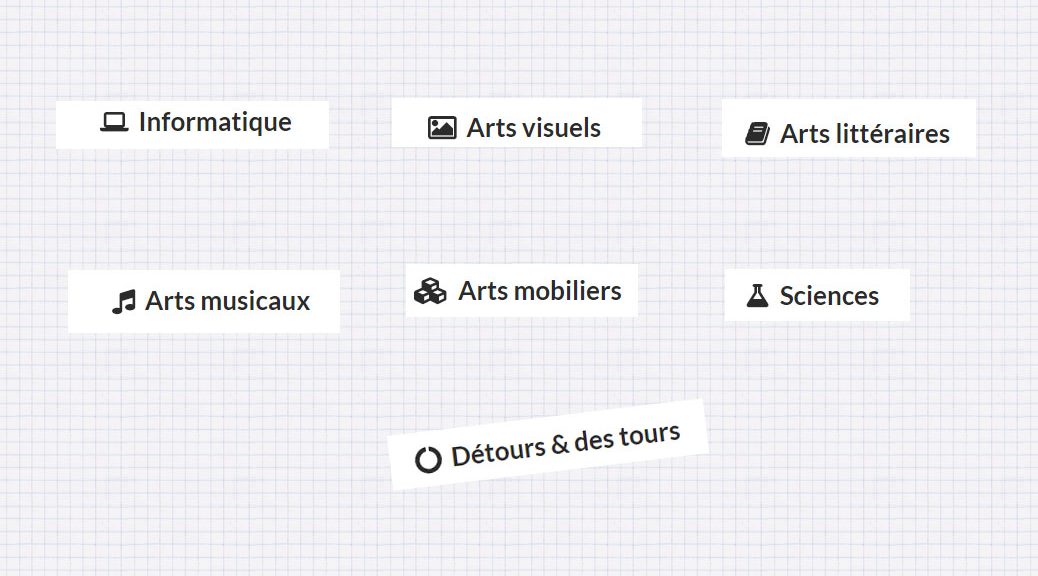
Rappel: nos articles sont rangés dans des catégories différentes; on souhaite associer à chacune des catégories de haut niveau une icône; chacune des catégories enfant aura la même icône.
1ère étape: modifier le fichier category.php (dans un thème enfant, ça va de soit)
Pour cela, on va remplacer le code qui fabrique le titre par un code qui, en plus de fabriquer le titre, fabrique une class css particulière (unique serait mieux évidemment) en fonction de chaque catégorie.
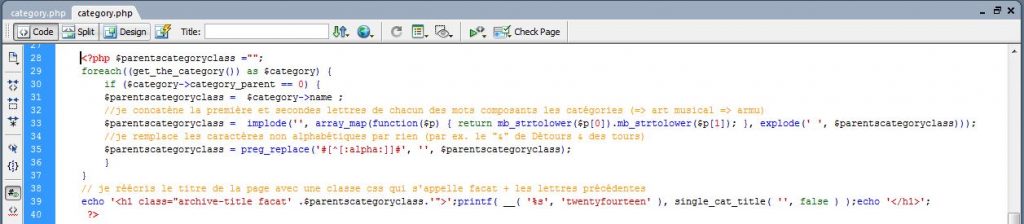
Ci-dessous, les copies d’écran des codes:
On remplace ça (attention: Mon thème de base est twentyfourteen):
Par ça (à lire attentivement, il y a des commentaires):
Pour vous éviter de recopier:
<?php $parentscategoryclass ="";
foreach((get_the_category()) as $category) {
if ($category->category_parent == 0) {
$parentscategoryclass = $category->name ;
//je concatène la première et secondes lettres de chacun des mots composants les catégories (=> art musical => armu)
$parentscategoryclass = implode('', array_map(function($p) { return mb_strtolower($p[0]).mb_strtolower($p[1]); }, explode(' ', $parentscategoryclass)));
//je remplace les caractères non alphabétiques par rien (par ex. le "&" de Détours & des tours)
$parentscategoryclass = preg_replace('#[^[:alpha:]]#', '', $parentscategoryclass);
}
}
// je réécris le titre de la page avec une classe css qui s'appelle facat + les lettres précédentes
echo '<h1 class="archive-title facat' .$parentscategoryclass.'">';printf( __( '%s', 'twentyfourteen' ), single_cat_title( '', false ) );echo '</h1>';
?>
Étape 2: s’assurer de pouvoir utiliser http://fontawesome.io/icons/ sur son WordPress
Fontawesome, c’est un site qui propose une grande liste d’icônes atteignables via css:
Il faut, pour pouvoir l’utiliser, que WordPress puisse “reconnaître le langage” de fontawesome, c’est-à-dire que le WordPress appelle le fichier css de fontawesome.
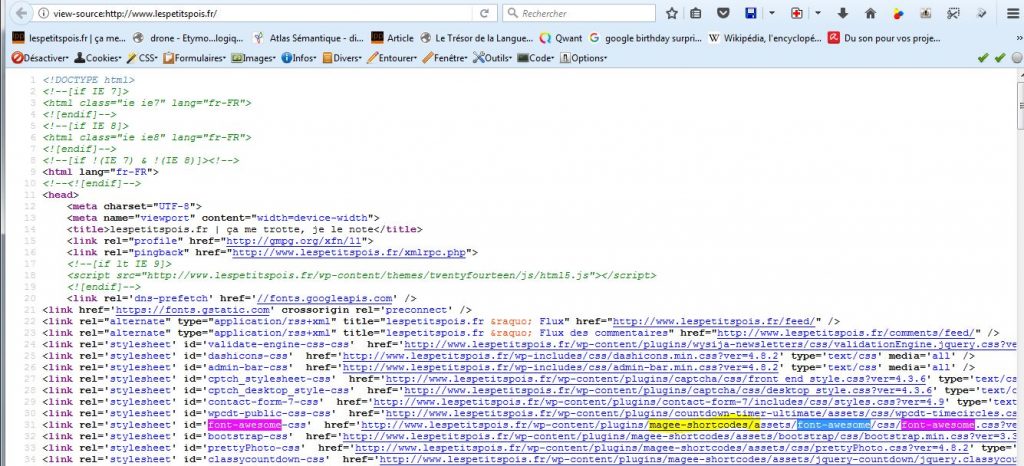
Regarde dans ton code source si tu vois un appel vers un fichier css qui mentionne fontawesome.
Sur Lpp le fichier viens du plugin magee shortcode:
Mais plusieurs autres plugins peuvent faire l’affaire:
Et puis, si tu t’y connais en programmation et en WordPress, tu peux tout aussi bien faire appel à se fichier toi-même: http://fontawesome.io/get-started/
Étape 3: s’assurer de pouvoir ajouter du code CSS sur son WordPress:
Personnellement, j’ai opter pour le plugin WP Add Custom CSS:
Mais il en existe des dizaines, sans compter les thèmes qui inclus ce genre de fonctionnalité.
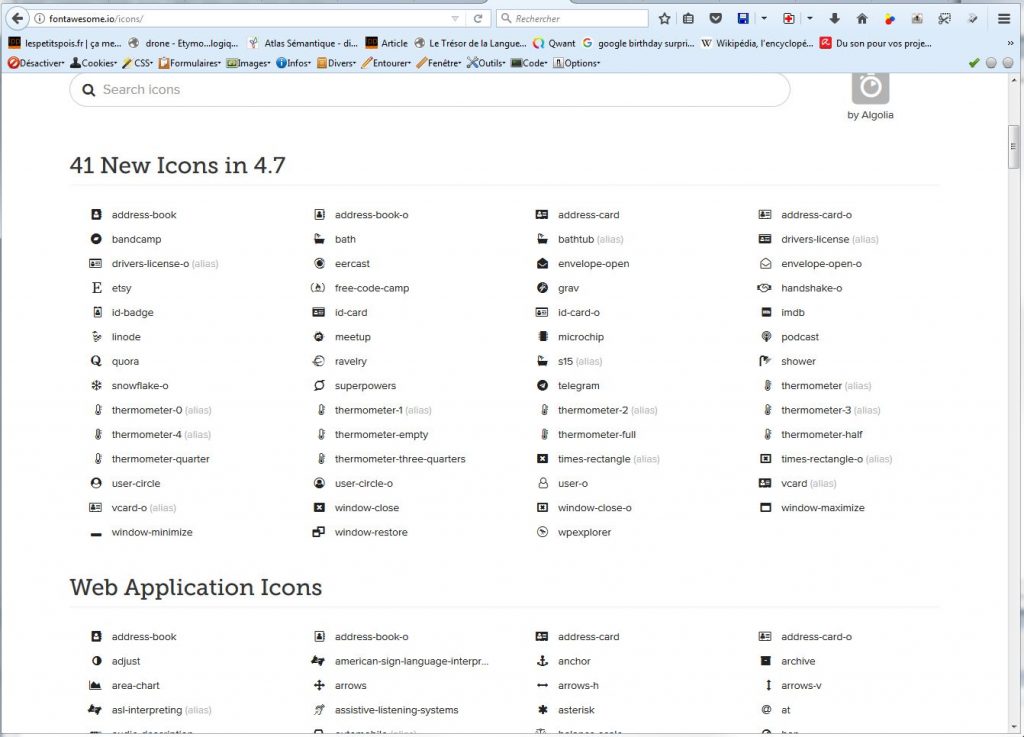
Étape 4: Choisir ses icônes
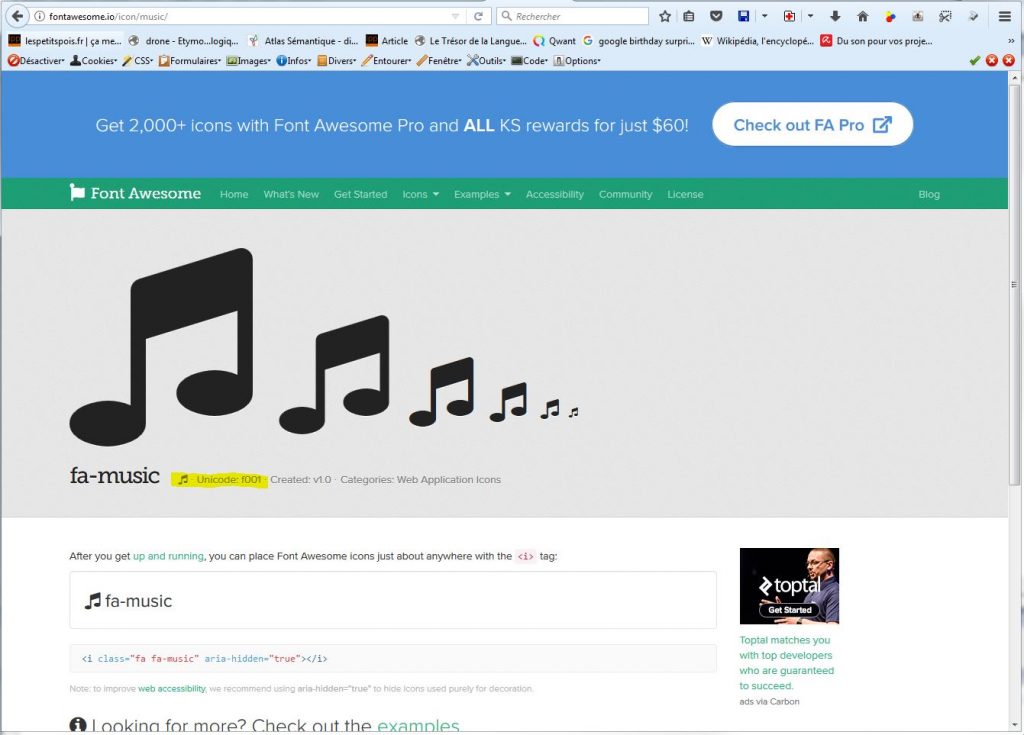
Tu retournes sur http://fontawesome.io/icons/.
Le choix est impressionnant. Tu y passes le temps que tu veux .
La seule chose que je te demande, c’est de te noter les codes unicode de chacune des icônes (en jaunes ci-dessous):
Étape 5 écrire le bon CSS:
Exemple pour la catégorie Arts Musicaux: ma classe s’appelle facatarmu (facat+ar+mu => cf le code php dans la page category.php)).
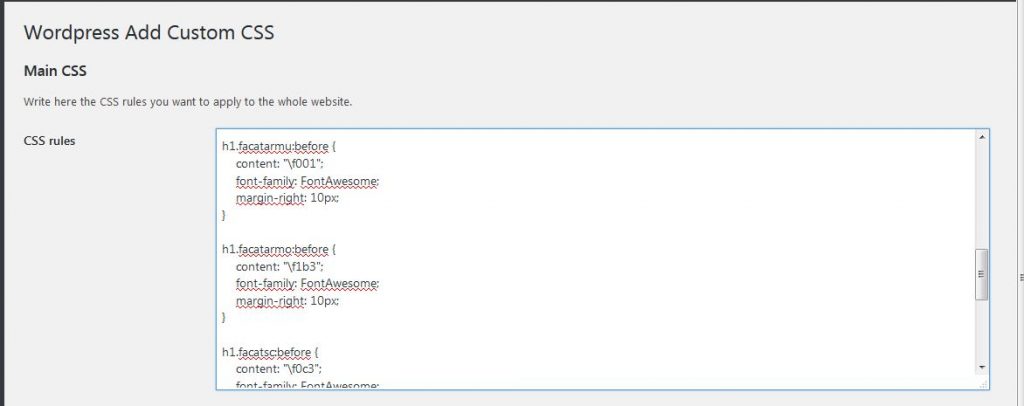
Donc pour la balise <h1> (titre) qui a la class facatarmu, j’applique le code unicode f001 avant (before) le texte:
h1.facatarmu:before {
content: "\f001";
font-family: FontAwesome;
margin-right: 10px;
}
Et le tour est joué: