Dans mon intro sur les page web, on a vu la notion de balise:
- <h1>titre de niveau 1</h1>
- <h2>titre de niveau 2</h2>
- <p>paragraphe</p>
- <a>lien hypertexte</a>
Mais des balises, il en existe des dizaines ! Elles permettent de créer/d’insérer:
- des tableaux (<table><tr><td></td><td></td></tr></table>)
- des listes (<ul><li></li><li></li><li></li></ul>)
- des formulaires (<form ></form> <label></label> <input > etc.)
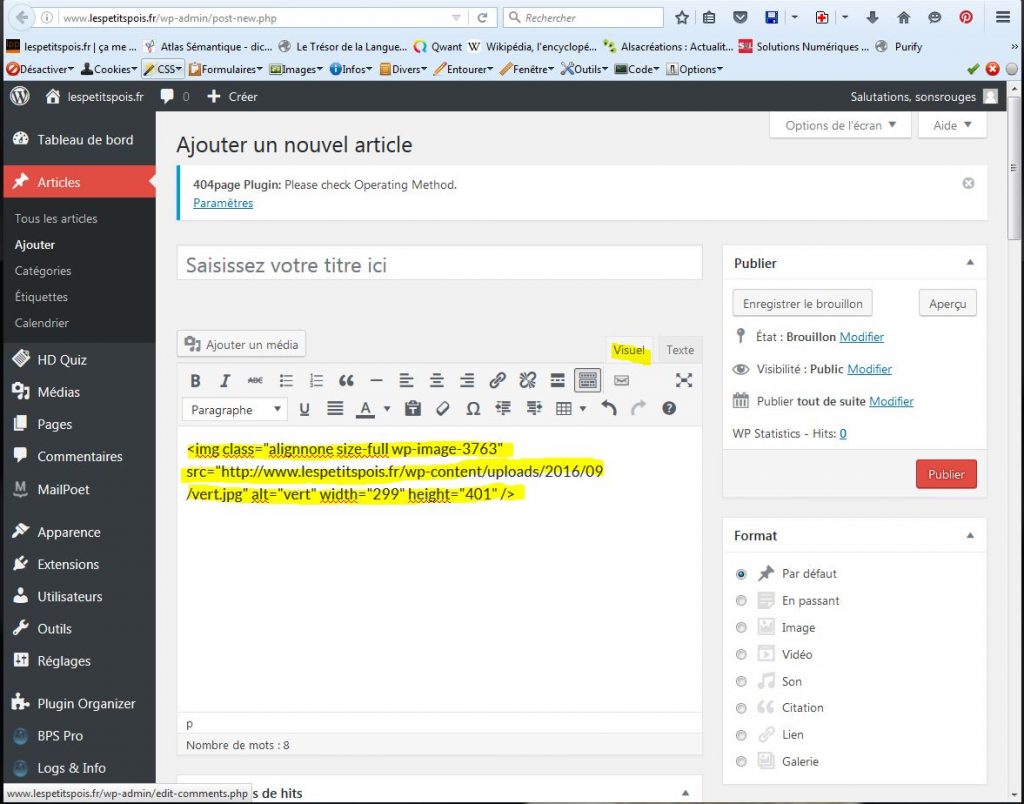
- des images (<img>)
Un attribut c’est une propriété d’une balise qui va venir la qualifier plus spécifiquement. Et donc les attributs ne sont pas tous obligatoires. C’est pas facile comme ça, hein ?
Alors, on va imaginer une balise “simple”:
la balise <véhicule > </véhicule > ; ses attributs pourraient être: …continuer la lecture de Qu’est-ce qu’un attribut en html? →